CARA MEMBUAT APLIKASI WEB BROWSER DARI SKETCHWARE
Pernahkah kamu mengunakan aplikasi web browser seperti chrome, firefox, uc browser, opera mini dan lainya, Aplikasi browser memang sangat berguna bagi kita dengan adanya aplikasi tersebut kita dapat dengan mudah menjelajahi internet, mendownload dan mengupload, bahkan kita dapat menghemat data internet jika aplikasi web browser tersebut menyediakan fitur hemat data.
Namun kamu pernah berfikir tidak bagaimana caranya membuat sebuah aplikasi web browser tersebut. Apakah, caranya sulit ataukah membutuhkan banyak biyaya sehingga hanya beberapa persen saja yang bisa membuatnya. Tapi dijaman yang serba cangih ini tidak ada kata tidak, membuat sebuah aplikasi web browser bukan impian lagi kamu hanya membutuhkan sebuah android mau china atau merek mana aja yang penting android.
Berikut saya akan membahas cara membuat Aplikasi web browser mengunakan skcware. Kamu tidak perlu skill coding yang mempuni hanya butuh niat dan pemahaman yang tepat. Simak langkah langkahnya dengan cermat supaya gak error
1. Aplikasi Sketchware. Jika belum punya silahkan Klik untuk mendownload
2. Hanya itu aja alat dan bahanya.
LANGKAH-LANGKAH MEMBUAT VIEW
1. Instal Aplikasi Sketchware yang sudah kamu download tadi
2. Setelah terinstal buka aplikasi Sketchware
3. Jika sudah masuk langsung klik New project
4. Buat nama aplikasi web browser kamu, geser ke bawah klik Advenced Settings ganti alamat package dan nama project sesuai selara mu
5. Setelah itu klik save
6. Ini saatnya Membuat, untuk permulaan buat sebuah emm apa ya aku engak tau namanya kita sebut saja input untuk memasukan link web yang akan kita kunjunggi
Pertama :
Ambil Liner (V) Kemudian klik Edit Propertie. Klik layout_width lalu pilih match_parent, ubah padding menjadi "0" semua, ubah warna background sesukamu.
Ambil Liner (H) lau letakan di atas. Klik Edit Propertie. Klik layout_height Lalu edit menjadi 35dp, ubah padding menjadih "3" semua, ubah warna background sesukamu.
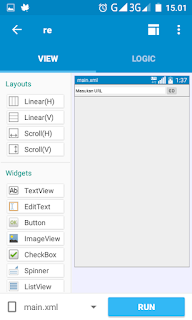
Ambil TextView Letakan didalam Liner (H) tadi. Klik Edit Propertie . Klik layout_width pilih match_perent, Klik layout_height pilih wrap_content, ubah padding menjadi "1" semua, ubah background menjadi putih, ubah text menjadi "Masukan URL" atau terserah, ubah text_size ke 12sp, klik input_type pilih text.
Ambil Button Letakan di sebelah kanan TextView tadi. Klik Edit propertie. Klik layout_width edit menjadi 35dp, klik layout_height edit menjadi 30dp, ubah padding menjadi "1" semua, ubah text menjadi GO atau terserah, ubah text_size menjadi 12sp, ubah background sesukamu.
Seperti dibawah ini

Tampilan Input sudah kita buat, lanjut ke langkah selanjutnya
7. Selanjutnya buat webview untuk menampilkan web/blog yang ingin kamu kunjunggi. Ambil WebView letakan di bawah liner (H). Klik Edit Propertie, Klik layout_width pilih match_parent, Klik layout_height pilih match_parent, ubah padding menjadi "0" semua.
Seperti dibawah ini

View atau tampilan sudah kita buat selanjutnya kita buat logic
LANGKAH-LANGKAH MEMBUAT LOGIC
1. Klik OnCreate Lihat pojok kanan bawah lalu klik , pilih tulisan view lalu klik, cari block setText dan juga WebView ... loadUrl... tekan tahan dan geser ke bawah on activity create, Untuk setText klik bagian kiri pilih edittext1, edit bagian kanan dengan url http://google.com atau terserah, untuk WebView ... loadUrl ... klik bagian kanan WebView lalu pilih webview1, yang bagian kanan loadUrl cari block ...getText di view (langkah seperti mencari setText dan WebView), jika block sudah kamu temukan lalu masukan ke kolom sebelah kanan loadUrl...
Seperti Dibawah ini
onCreate sudah kita buat selanjutnya tombol input.
Kembali ke logic.2. Klik Button Lihat pojok kanan bawah lalu klik, tekan tulisan control, cari block if...then-| else , tempatkan dibawah When input clicked, masuk lagi ke pilihan block klik tulisan operator cara block dengan tulisan ">" lalu tempatkan di dalam wajik if... then, masuk lagi ke pilihan block, klik Operator cari block index...of... tempatkan di bagian kiri > dan bagian kanan > isi dengan -1, bagian kanan index [disini] isi dengan http:// dan kanan of [disini] isi dengan blog ...getText dan bagian kiri nya getText pilih edittext1 dan dibawah if...then isi dengan WebView [webview1] loadUrl [[edittext1]getText]
3. Tekan tombol RUN dan tunggu loading selesai dan instal lalu coba
4. Setelah sukses dicoba kembali ke sketchware lalu klik kiri pojok atas dan simpan biar data engak hilang"Ini hanya pengetahuan dasar"
- Untuk membuatnya menjadi full screen. Pertama klik kanan pojok atas lalu pilih view maneger terus klik main.xml. dan ataur sesukamu..


Ha?? bisa yah?? wahh thanks infonya
BalasHapusok..
HapusMantap min bisa dipelajari ini
BalasHapusok..
HapusWah bisa buat mood browser juga ini. Tapi gambarnya kurang buat jelasinya.
BalasHapusUntuk memperjelas gambar silahkan klik gambar nanti buremnya hilang
HapusCara tambahin tombol refresh otomatis gimana?
BalasHapusEmail saya diancvk96@gmail.com
Saya tunggu ya admin
Udah ada app nya, tinggal bikin....
BalasHapusThanks tutorialnya....
😍😍😍😍😘😘😘😘😂😂😂😂😂
ijin share gan ,
BalasHapusApa kunjungi blogs saya.gratis.terdapat banyak trik mujarap
BalasHapusMakasih Ya
BalasHapus